Formatters
User guide
- Getting Started
Api
Concepts
Configurations
Configuring webhint
Connectors
Development flow integration
Extensions
Formatters
Hints
- Avoid CSS limits
- Avoid HTTP redirects
- axe accessibility check
- Babel configuration hint set
- Compatibility of CSS, HTML and JavaScript features
- Correct `Content-Type` header
- Correct manifest extension
- Correct viewport
- Detect CSS Reflows
- Disallowed HTTP headers
- External links disown opener
- Has web app manifest
- Highest document mode
- HTTP cache
- Leading '.' in `classList.add` or `classList.remove`
- Manifest has name
- Minify JavaScript
- Modern DOCTYPE
- No `createElement` with SVG
- No `P3P` headers
- No broken links
- No byte-order mark
- No Inline CSS Styles
- No protocol-relative URLs
- No small error pages
- No vulnerable libraries
- Nu HTML test
- Optimal compression
- Optimize images
- Performance budget
- Prefixed CSS first
- scoped-svg-styles
- Specify button type
- SSL server test
- TypeScript configuration hints set
- Unneeded HTTP headers
- Use `Strict-Transport-Security` header
- Use `X-Content-Type-Options` header
- Use Apple touch icon
- Use charset `utf-8`
- Use HTTPS
- Use subresource integrity
- Valid `Set-Cookie` header
- Valid `theme-color`
- Valid manifest
- webpack configuration hints set
Parsers
Server configurations
Troubleshoot
- Api
- Concepts
- Configurations
- Configuring webhint
- Connectors
- Development flow integration
- Extensions
- Formatters
- Hints
- Parsers
- Server configurations
- Troubleshoot
Formatters
A formatter takes the results of executing the configured hints and transforms them to be consumed by the user. A formatter can output results to a file or the console, in various styles.
To choose a formatter, install its package and add that package name to
the formatters array within your .hintrc file. Packages within the
@hint/ namespace (like, for example, @hint/formatter-html) can be
added using their short name.
{
"formatters": ["html"]
} |
Since .hintrc accepts formatters as an array of strings, you can specify more than one. An example use case would be wanting a summary printed to the console as well as a full html report.
{
"formatters": [
"summary",
"html"
]
} |
Or perhaps you wish you use a custom formatter in addition to or instead
of the official packages. Any package matching the pattern
@hint/formatter-, webhint-formatter-, or
@scope/webhint-formatter- should be a valid candidate.
npm i -D @myOrg/webhint-formatter-bubble-letters |
{
"formatters": [
"html",
"@myorg/webhint-formatter-bubble-letters"
]
} |
List of official formatters
The officially supported formatters that can be installed via npm are:
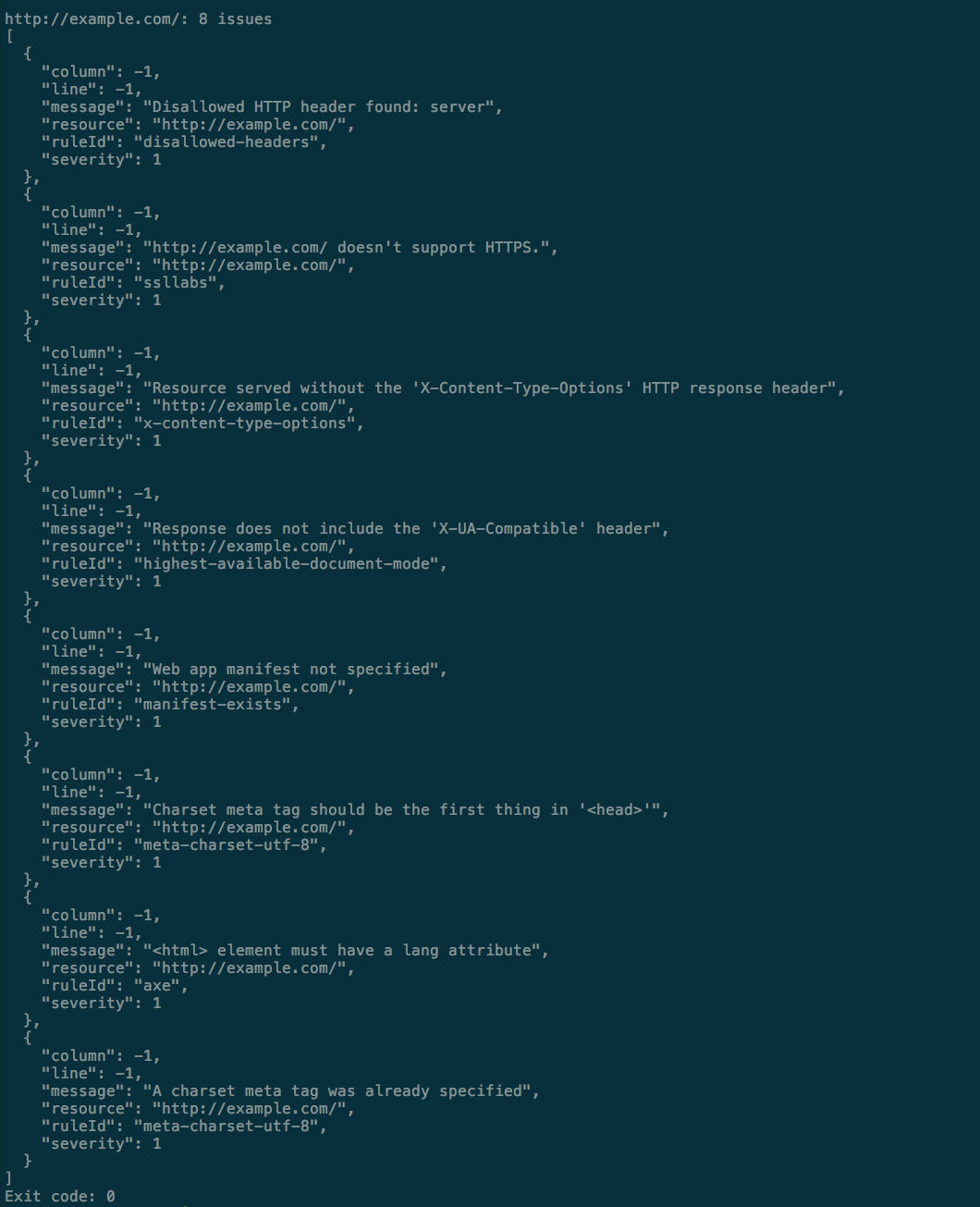
@hint/formatter-jsondoes aJSON.stringify()of the results. Output is not user friendly:
@hint/formatter-stylishprints the results in table format indicating the resource, line, and column:
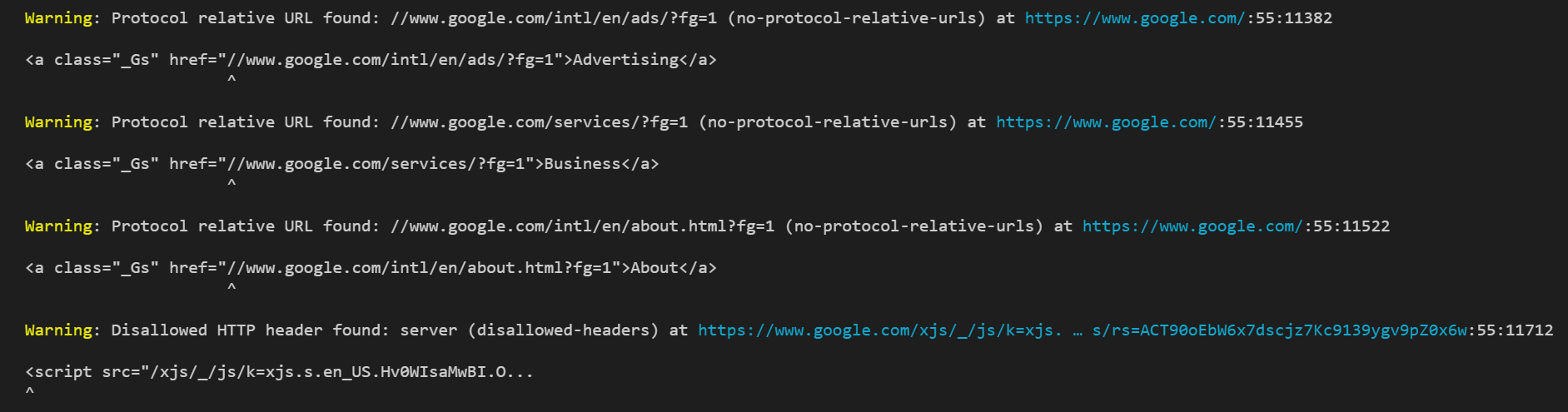
@hint/formatter-codeframeshows also the code where the error was found if applicable:
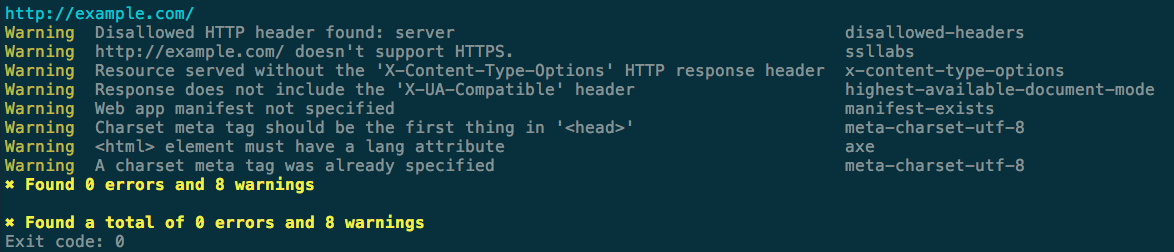
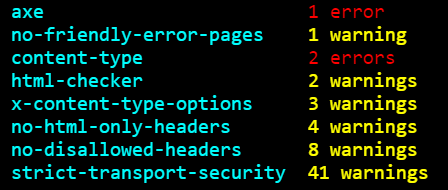
@hint/formatter-summaryshows a summary of all the warnings and errors found for all the resources:
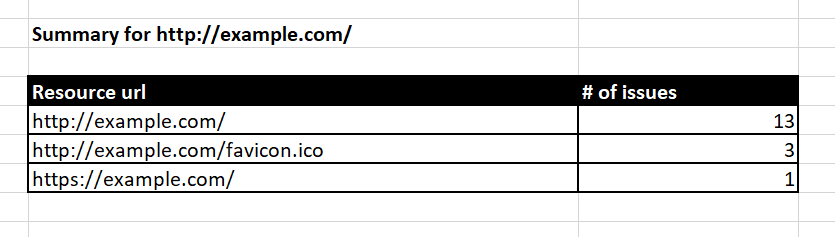
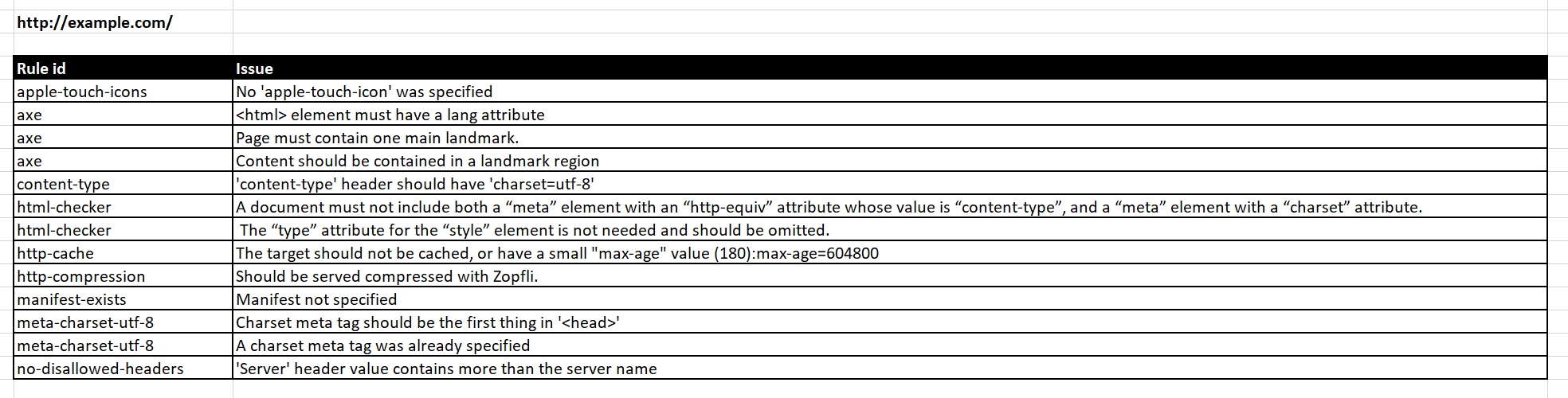
@hint/formatter-excelcreates an Excel spreadsheet with a sheet containing the results per resource:

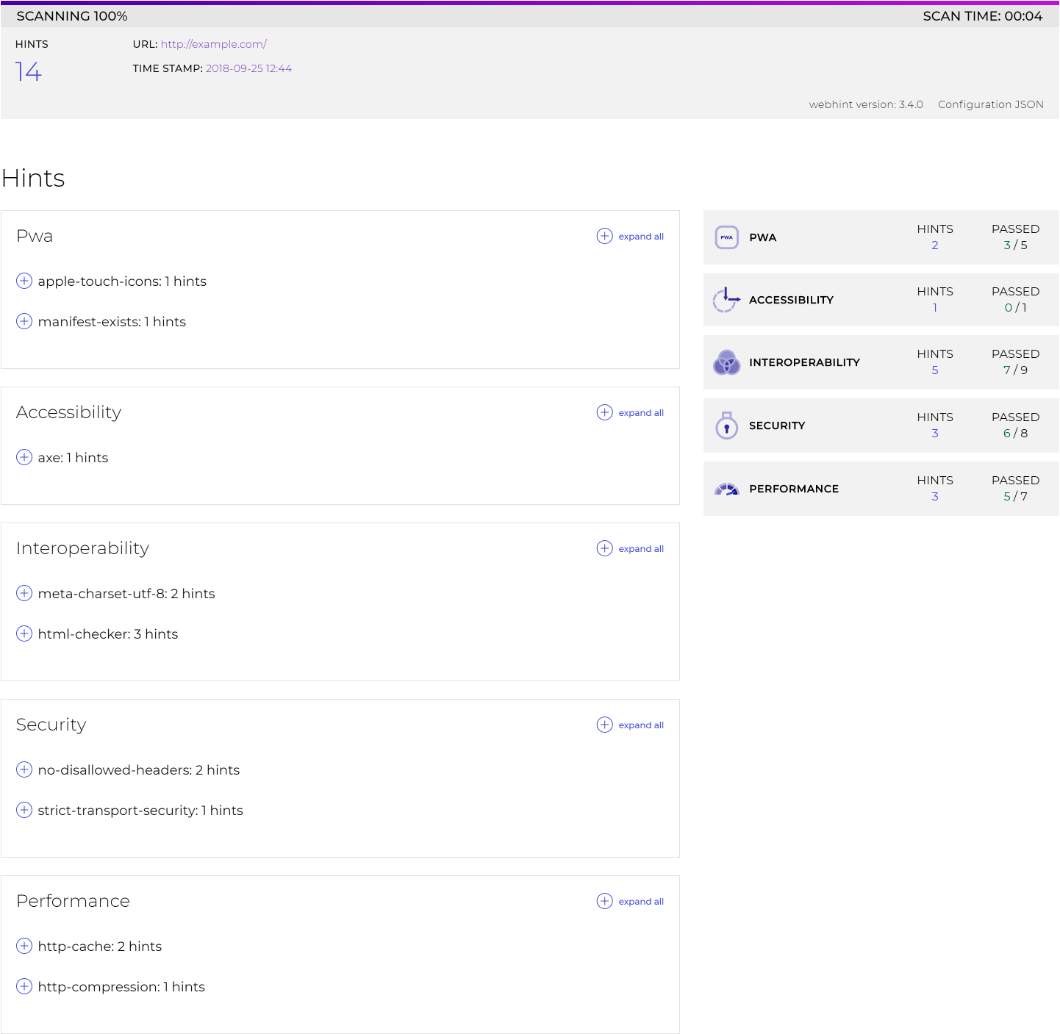
@hint/formatter-htmlcreates an HTML page in the folderhint-report/<url_analyzed>with the result:
Note: If you are running custom hints, the buttons “Why is this important” and “How to solve it” will not work.
If you want to implement your own formatter, visit the contributor guide.