Valid `theme-color`
User guide
- Getting Started
Api
Concepts
Configurations
Configuring webhint
Connectors
Development flow integration
Extensions
Formatters
Hints
- Avoid CSS limits
- Avoid HTTP redirects
- axe accessibility check
- Babel configuration hint set
- Compatibility of CSS, HTML and JavaScript features
- Correct `Content-Type` header
- Correct manifest extension
- Correct viewport
- Detect CSS Reflows
- Disallowed HTTP headers
- External links disown opener
- Has web app manifest
- Highest document mode
- HTTP cache
- Leading '.' in `classList.add` or `classList.remove`
- Manifest has name
- Minify JavaScript
- Modern DOCTYPE
- No `createElement` with SVG
- No `P3P` headers
- No broken links
- No byte-order mark
- No Inline CSS Styles
- No protocol-relative URLs
- No small error pages
- No vulnerable libraries
- Nu HTML test
- Optimal compression
- Optimize images
- Performance budget
- Prefixed CSS first
- scoped-svg-styles
- Specify button type
- SSL server test
- TypeScript configuration hints set
- Unneeded HTTP headers
- Use `Strict-Transport-Security` header
- Use `X-Content-Type-Options` header
- Use Apple touch icon
- Use charset `utf-8`
- Use HTTPS
- Use subresource integrity
- Valid `Set-Cookie` header
- Valid `theme-color`
- Valid manifest
- webpack configuration hints set
Parsers
Server configurations
Troubleshoot
- Api
- Concepts
- Configurations
- Configuring webhint
- Connectors
- Development flow integration
- Extensions
- Formatters
- Hints
- Parsers
- Server configurations
- Troubleshoot
Valid theme-color (meta-theme-color)
meta-theme-color hint checks if a single theme-color meta tag
is specified in the <head> with a valid value supported by all user
agents.
Why is this important?
The theme-color meta tag provides a way to
suggest a color that browsers should use to customize the display
of the page or of the surrounding user interface. For example,
browsers might use the color for the page’s title bar or use it
as a color highlight in a tab bar or task switcher.
In the context of progressive web apps, for a more app-like feel, providing a theme color is essential.
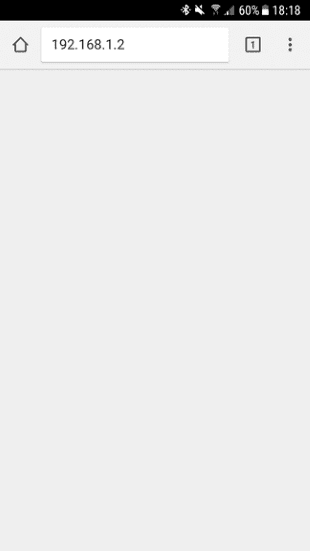
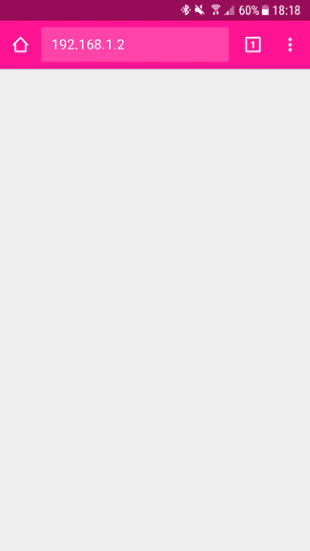
Here is an example of browser UI when the theme-color meta tag is
not specified and when it is:


Note that:
While the specification defines that the theme color can be any valid CSS color:
Values such as
hex with alphaare not supported everywheretheme-coloris.Browsers that supported
rgba,hsla, orhex with alphavalues will ignore the alpha value.
Always specify the theme color using the meta tag. Even though it can also be declared in the web app manifest file:
Browsers only acknowledge the value from the web app manifest file once the user has added the page to their home screen.
The
theme-colormeta tag overwrites the value specified in the web app manifest file so it allows for better individual page level customization.
What does the hint check?
The hint checks if a single theme-color meta tag is specified
in the <head> and the value of its content attribute is a
valid CSS color supported by all the targeted
browsers.
Examples that trigger the hint
The theme-color meta tag is not specified:
<!doctype html>
<html lang="en">
<head>
<title>example</title>
...
</head>
<body>...</body>
</html> |
The theme-color meta tag is wrongly specified as <space>theme-color:
<meta name=" theme-color" content="#f00"> |
The theme-color meta tag is specified with an invalid value:
<meta name="theme-color" content="invalid"> |
<meta name="theme-color" content="currentcolor"> |
The theme-color meta tag is specified with a value that is not
supported by all the targeted browsers (e.g.:
Samsung Internet v5 is targeted).
<meta name="theme-color" content="#f00a"> |
<meta name="theme-color" content="#ff0000aa"> |
The theme-color meta tag is not specified in the <head>:
<!doctype html>
<html lang="en">
<head>
<title>example</title>
...
</head>
<body>
<meta name="theme-color" content="#f00">
...
</body>
</html> |
Multiple theme-color meta tags are specified:
<!doctype html>
<html lang="en">
<head>
<title>example</title>
<meta name="theme-color" content="#f00">
<meta name="theme-color" content="#f0f">
...
</head>
<body>...</body>
</html> |
Examples that pass the hint
A single theme-color meta tag is specified in the <head> and
the value of its content attribute is a valid CSS color supported by all the targeted browsers.
<!doctype html>
<html lang="en">
<head>
<title>example</title>
<meta name="theme-color" content="#f00">
...
</head>
<body>...</body>
</html> |
The content attribute value can be specified as:
a color name
<meta name="theme-color" content="red">
hexusing 3 or 6 digits<meta name="theme-color" content="#f00"><meta name="theme-color" content="#ff0000">
hsl/hsla<meta name="theme-color" content="hsl(0, 50%, 50%)"><meta name="theme-color" content="hsla(0, 50%, 50%, 1)">
rgb/rgba<meta name="theme-color" content="rgb(255, 0, 0)"><meta name="theme-color" content="rgba(255, 0, 0, 1)">
And, depending on the targeted browsers:
hexusing 4 or 8 digits<meta name="theme-color" content="#f000"><meta name="theme-color" content="#ff000000">
How to use this hint?
To use it you will have to install it via npm:
npm install @hint/hint-meta-theme-color --save-dev |
Note: The recommended way of running webhint is as a devDependency of
your project.
And then activate it via the .hintrc configuration file:
{
"connector": {...},
"formatters": [...],
"hints": {
"meta-theme-color": "error",
...
},
"parsers": [...],
...
} |