Webhint DevTools integration
User guide
- Getting Started
Api
Concepts
Configurations
Configuring webhint
Connectors
Development flow integration
Extensions
Formatters
Hints
- Avoid CSS limits
- Avoid HTTP redirects
- axe accessibility check
- Babel configuration hint set
- Compatibility of CSS, HTML and JavaScript features
- Correct `Content-Type` header
- Correct manifest extension
- Correct viewport
- Detect CSS Reflows
- Disallowed HTTP headers
- External links disown opener
- Has web app manifest
- Highest document mode
- HTTP cache
- Leading '.' in `classList.add` or `classList.remove`
- Manifest has name
- Minify JavaScript
- Modern DOCTYPE
- No `createElement` with SVG
- No `P3P` headers
- No broken links
- No byte-order mark
- No Inline CSS Styles
- No protocol-relative URLs
- No small error pages
- No vulnerable libraries
- Nu HTML test
- Optimal compression
- Optimize images
- Performance budget
- Prefixed CSS first
- scoped-svg-styles
- Specify button type
- SSL server test
- TypeScript configuration hints set
- Unneeded HTTP headers
- Use `Strict-Transport-Security` header
- Use `X-Content-Type-Options` header
- Use Apple touch icon
- Use charset `utf-8`
- Use HTTPS
- Use subresource integrity
- Valid `Set-Cookie` header
- Valid `theme-color`
- Valid manifest
- webpack configuration hints set
Parsers
Server configurations
Troubleshoot
- Api
- Concepts
- Configurations
- Configuring webhint
- Connectors
- Development flow integration
- Extensions
- Formatters
- Hints
- Parsers
- Server configurations
- Troubleshoot
Webhint DevTools integration
Use webhint directly from your browser DevTools to get feedback while debugging.
DevTools integration (Edge)
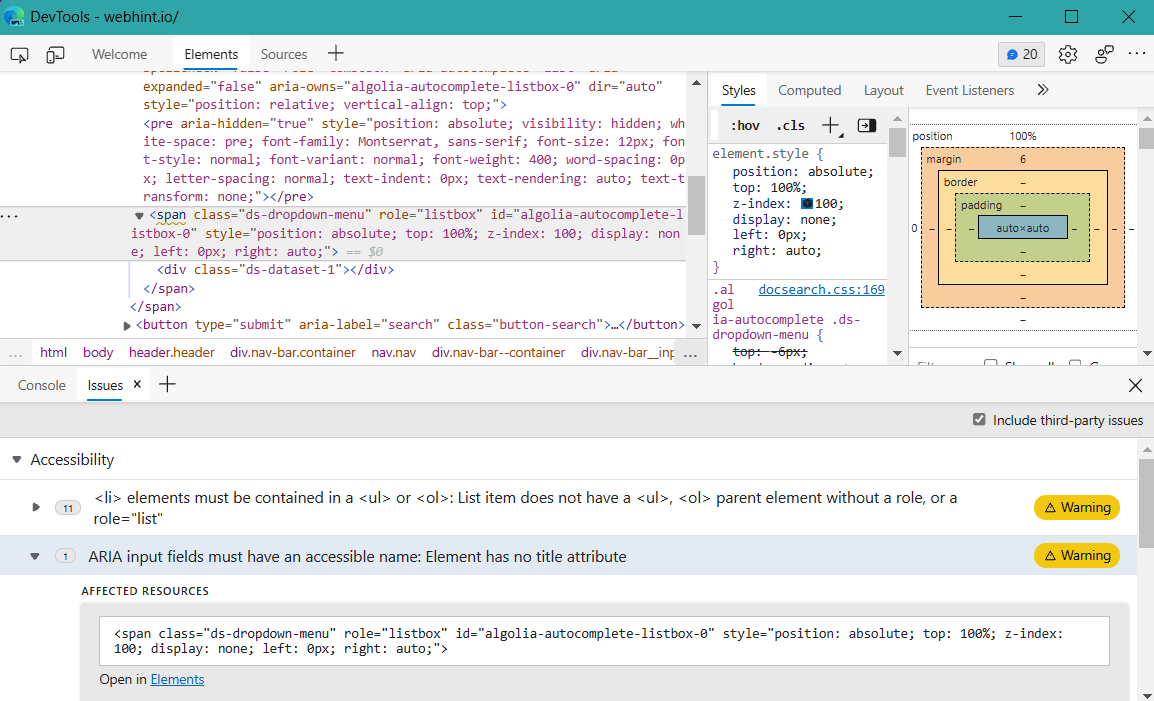
As of 2021, webhint is included by default in Edge DevTools. With DevTools open, webhint will analyze sites automatically, and results and recommended fixes will appear in the Issues tab. Additionally, underlines in the Elements tab show which parts of the codebase are affected. To learn more, visit the Microsoft Edge documentation.

DevTools extension (Chrome, Edge, Firefox)
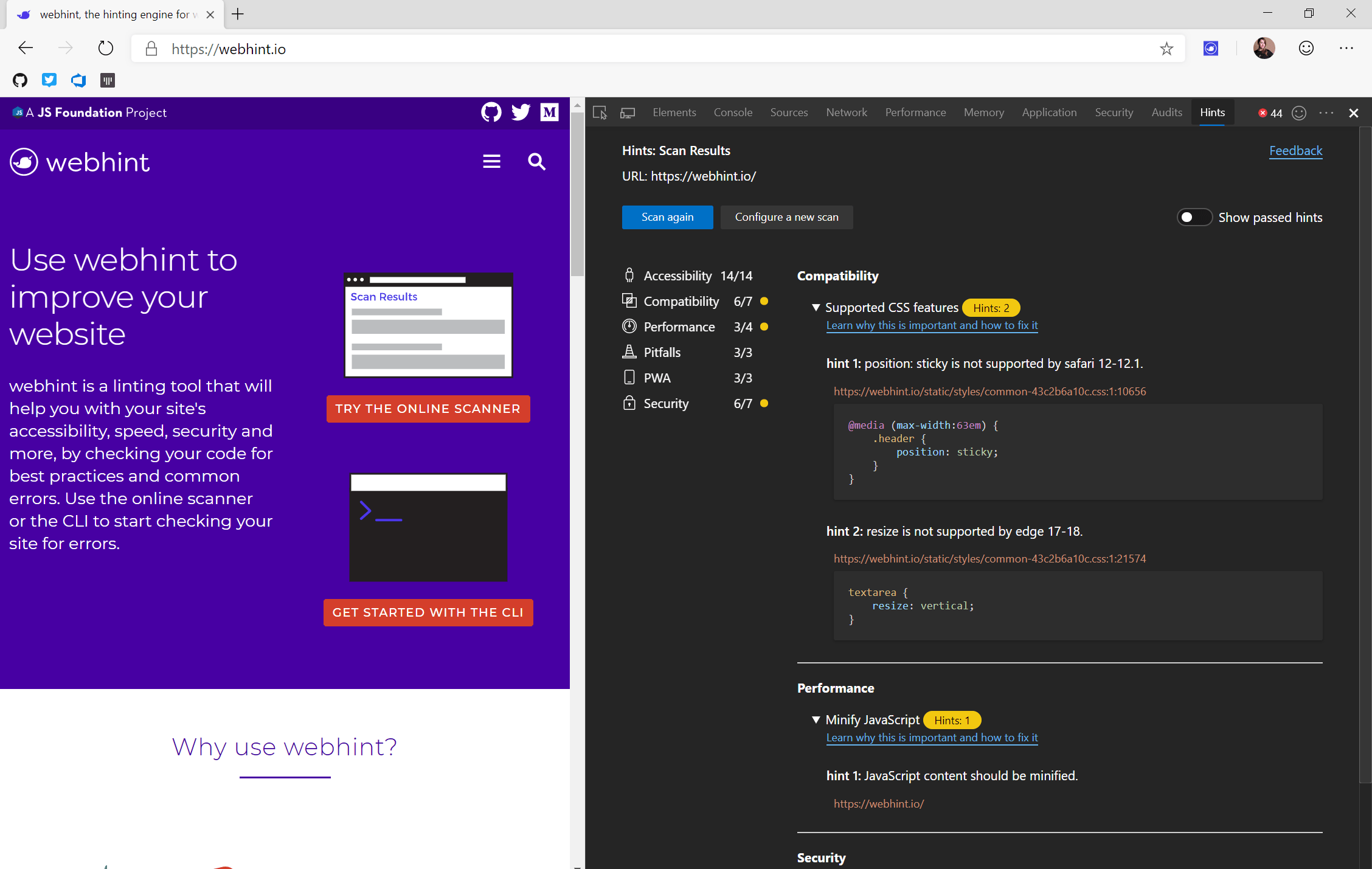
The webhint browser extension provides a visual interface within DevTools that allows you to run and re-run site scans that test against all browsers and all hint types or to just a select few.

To install the browser extension, click one of the links below and follow the installation instructions.
Note: The links below redirect to externally-hosted storefronts.
- webhint browser extension for Google Chrome
- webhint browser extension for Microsoft Edge (Chromium)
- webhint browser extension for Mozilla Firefox
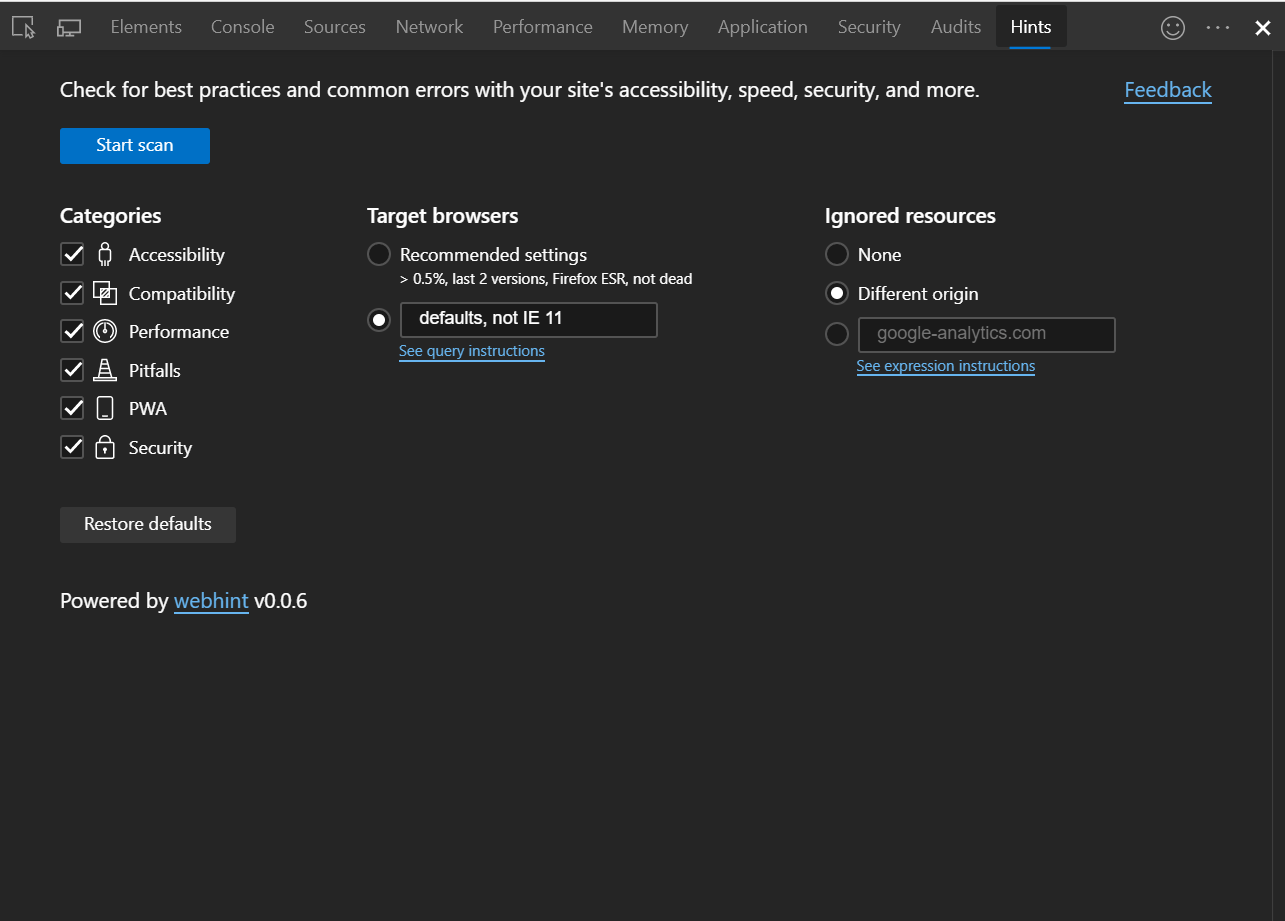
Open DevTools in the browser. Once the webhint extension is installed, it will appear as a tab within DevTools. From here, you can customize the scan by selecting which hint categories, browsers, or resources to include or exclude. Click “Start scan” to begin scanning the site.

To contribute to the extension please read the CONTRIBUTING.md
file of the package.